Projet Python : Pratiquez et Progressez !
🚀 Maîtrisez Python par la pratique ! Développez vos projets de zéro. Idéal pour débuter et apprendre à coder efficacement.
Ce que vous allez apprendre :
⏰ Accès immédiat • 💻 Exercices pratiques • 🎓 Progression garantie
Vous voulez monétiser votre blog Gatsby ? Vous vous demandez comment ajouter Google Ads à votre site React JS ? Comment intégrer les scripts AdSense sur Gatsby ?
Ça tombe bien, en tant qu’utilisateur de Gatsby JS j’ai récemment intégré AdSense sur ce blog et je vous dit tout !
Pour ajouter Google AdSense à un site ou blog créé avec GatsbyJS il y existe deux méthodes : les annonces placées automatiquement par Google avec les “Auto ads” et les blocs d’annonces personnalisées à placer manuellement sur votre site.
Dans ce tutoriel, je vous explique :
- Comment placer de la pub de manière automatique sur votre blog
- Comment configurer correctement vos blocs d’annonces en fonction de votre site
Commençons sans plus tarder à découvrir comment intégrer Google Ad dans votre application React !
1. Les Auto Ads

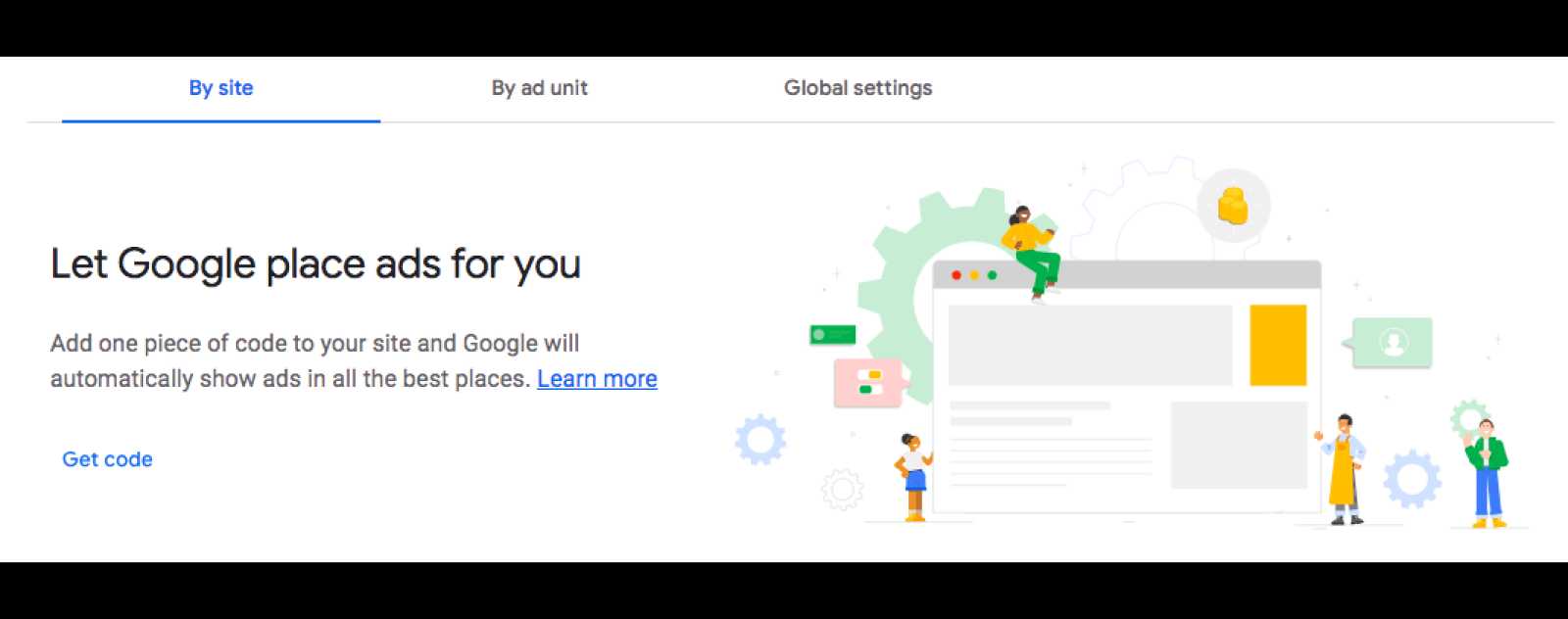
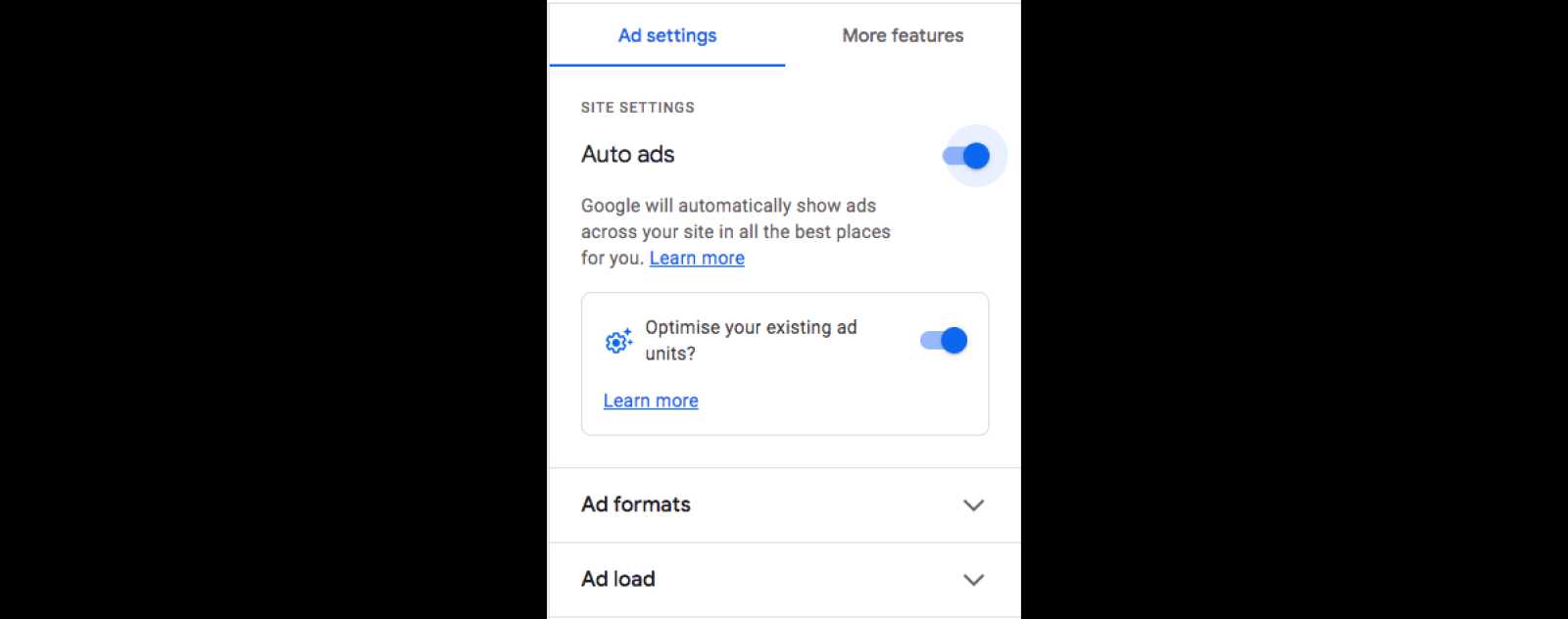
Les Auto Ads de Google AdSense sont des blocs d’annonces publicitaires que Google va positionner aux endroits les plus optimisé d’après son algorithme. Pour activer les annonces automatiques, appuyez sur l’icône “modifier” pour votre site sur Google AdSense et puis activez l’option “Auto Ads”.
L’intelligence artificielle de Google AdSense va, en effet, scanner le contenu de votre site pour maximiser les profits de votre site.
Pour intégrer facilement AdSense et les auto ads sur votre blog Gatsby, vous pouvez installer le plugin gatsby-plugin-google-adsense.
Installer le plugin Gatsby pour AdSense
Avec npm ou yarn :
npm install --save gatsby-plugin-google-adsenseyarn add gatsby-plugin-google-adsenseConfigurer le plugin Gatsby pour AdSense
Récupérez votre ca-pub-XXXXXXXXXXXXXXXX sur le site de Google AdSense.
Puis, dans votre fichier gatsby-config.js, ajoutez le plugin contenant votre ID AdSense :
plugins: [
...,
{
resolve: `gatsby-plugin-google-adsense`,
options: {
publisherId: `ca-pub-XXXXXXXXXXXXXXXX`,
},
},
]Ajouter le script Google AdSense avec Helmet
Si vous utilisez Helmet, vous pouvez aussi ajouter simplement le script Google AdSense dans votre composant Helmet.
<Helmet
...
>
<script
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
></script>
</Helmet>2. Les blocs manuels d’annonces

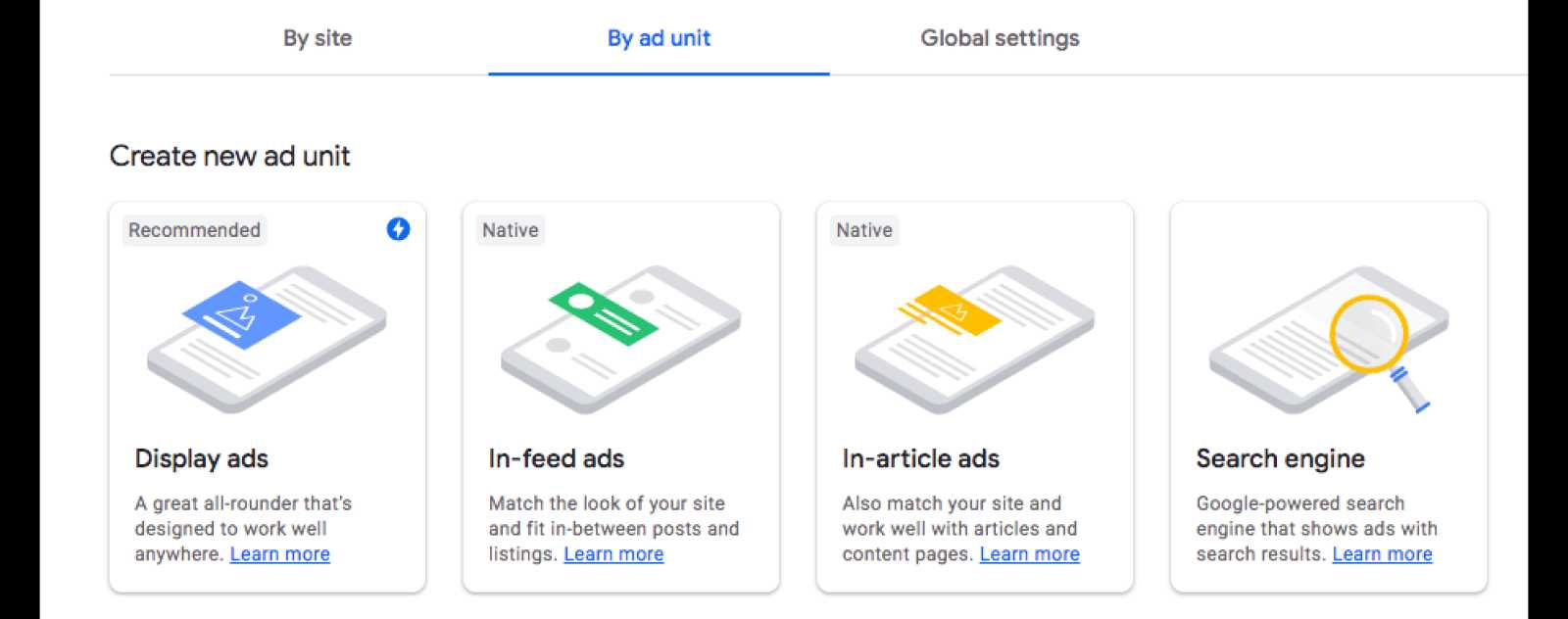
Les Blocs d’annonces Google AdSense (ad unit) vous permettent d’afficher facilement des Ad dites “Display” sur votre site Gatsby. Pour en créer, rendez vous sur votre dashboard AdSense puis dans Ads, sélectionner l’onglet “By ad unit”. Là, vous pourrez créer une nouvelle Display Ad.
En fonction de la forme et de la taille de l’annonce que vous voulez, sélectionnez son affichage :
- Square
- Horizontal
- Vertical
Installer react-adsense
Pour afficher des annonces AdSense sur votre site reactjs, il faut installer la bibliothèque react-adsense. Ce package vous permettra d’intégrer facilement les publicités de Google en les configurer à votre guise.
Comme vous le savez, Gatsby JS utilise React, donc la procédure est exactement la même que pour un projet react js classique. Aucune configuration nécessaire n’est requise pour faire fonctionner les pubs AdSense sur Gatsby.
Avec npm ou yarn :
npm install --save gatsby-plugin-google-adsenseyarn add gatsby-plugin-google-adsenseIntégrer des annonces AdSense sur un site React JS
import React from 'react';
import AdSense from 'react-adsense';
// Les propriétés obligatoires pour faire fonctionner AdSense
<AdSense.Google
client='ca-pub-XXXXXXXXXXXXXXXX'
slot='YYYYYYYYYY'
/>
// Les propriétés pour avoir une pub responsive
<AdSense.Google
client='ca-pub-XXXXXXXXXXXXXXXX'
slot='YYYYYYYYYY'
style={{ display: 'block' }}
format='auto'
responsive='true'
/>
// Toutes les propriétés
<AdSense.Google
client="requise"
slot="requise"
className="optionnelle"
style="optionnelle"
layout="optionnelle"
layoutKey="optionnelle"
format="optionnelle"
responsive="optionnelle"
/>Google AdSense “Auto Ads” vs les blocs d’annonces manuels
Attention au mode auto ads de Google. Cette fonctionnalité peut ruiner l’expérience utilisateur de votre site si l’IA de Google en met trop.
Vous pouvez doser la quantité de publicités à afficher ainsi que supprimer manuellement des emplacements ou des carrément des pages dans les options d’auto ads.

J’ai personnellement choisi de n’afficher qu’une annonce tout en bas de mes articles en intégrant le code dans mon template Gatsby pour mes articles de blog. Je trouvais Auto Ads trop agressif et ça nuisant au confort de lecture de ce blog.
Et vous, comment utilisez vous les publicités sur votre application React comme un blog Gatsby ? Utilisez-vous Google AdSense ou une autre régie publicitaire ? Dites nous tout sur Twitter !
Projet Python : Pratiquez et Progressez !
🚀 Maîtrisez Python par la pratique ! Développez vos projets de zéro. Idéal pour débuter et apprendre à coder efficacement.
Ce que vous allez apprendre :
⏰ Accès immédiat • 💻 Exercices pratiques • 🎓 Progression garantie

Je m'appelle Thomas, et je code depuis plus de 20 ans. Depuis ma sortie de la première promotion de l'École 42, j'ai conçu et développé des centaines d'applications et de sites web. Sur ce blog, je partage avec vous les stratégies les plus efficaces pour maîtriser l'art de coder et progresser rapidement.
