Discutez avec d'autres (apprentis) développeurs, posez vos questions et progressez en rejoignant le discord de CommentCoder.
 Rejoignez le serveur Discord
Rejoignez le serveur DiscordGetResponse est un des meilleurs outils de marketing par email. En plus il permet de créer des formulaires, des pages web et dispose aussi d’une API !
J’ai récemment changé de service pour gérer mon marketing d’emails de MailChimp vers GetResponse.
Certains liens dans cet article sont affiliés, sans coût supplémentaire pour vous en cas de clic. Merci pour votre soutien !
GetResponse offre une des meilleures automatisation pour l’envoi d’emails à un tarif très compétitif.
Cet outil de marketing d’emails est parfait pour les débutants comme il propose des outils pour générer des landing pages et des formulaires en drag and drop.
L’inconvénient majeur avec GetResponse auquel je fais face est sa limitation dans la création de formulaires personnalisés.
J’ai voulu intégrer GetResponse sur mon site avec quelques exigences :
- UI : des formulaires correspondants au style de mon blog pour pouvoir s’intégrer visuellement niveau couleurs, police d’écriture, dimensions etc
- UX : des requêtes AJAX pour pouvoir continuer la lecture des mes articles en n’étant pas rediriger vers une autre page à l’inscription
- Gestion de liste : avoir une seule liste de contacts avec plusieurs tags
Assez simple me direz vous, et pourtant … Il n’est pas possible de créer un simple formulaire HTML en profitant de l’automatisation avec GetResponse.
En effet, on ne peut pas sauver un formulaire “Plain HTML”. L’outil sert juste à créer le code HTML d’un form simple mais il n’est pas possible de le sauver et donc de l’utiliser dans les flux d’automatisation par exemple.
Avec ce Plain Form HTML, on est obligé de rediriger l’utilisateur qui vient de s’inscrire à la liste email vers une page de remerciement (la notre ou bien une page générée par GetResponse).
Aussi, il n’est pas possible d’avoir une seule liste et de tagger les utilisateurs comme on veut avec un formulaire HTML basique. La seule variable qu’on peut utiliser est l’ID de liste (qui est en faite son token) quand on créer des formulaires sur GetResponse.
Avec GetResponse, il n’est pas possible d’avoir un simple formulaire HTML, lui ajouter du CSS, lui dire de ne pas rediriger vers une autre page et de lui fournir un tag pour tout avoir dans une seule liste.
Et c’est normal, la plupart de utilisateurs de GetResponse choisissent cet autorepondeur plutôt qu’un autre pour justement pouvoir créer des pages et des formulaires avec ses outils de glisser-deposer.
Quelles solutions ?
- Créer un formulaire depuis l’outil du même nom mais ces formulaires sont très limités dans leur configuration CSS et ne propose pas beaucoup de choix de polices de caractère. ➡️ Ce type de form n’allait vraiment pas sur mon blog.
- Créer un “nouveau” formulaire pour avoir un form un peu mieux visuellement mais gros défaut : il n’est pas possible de les utiliser dans l’outil d’automatisation (en ce début d’année 2023). ➡️ Pas une option pour moi car j’utilise l’automation.
- Utiliser l’API de GetResponse et tout faire soi-même. C’est l’option que j’ai choisie, pour plusieurs raisons:
- Plus de redirection vers une page de remerciements ✅
- Totalement configurable niveau UI ✅
- Possibilité d’avoir une seule liste et de tagger les utilisateurs ✅
Je vous dis comment j’ai fait (attention ça devient un peu technique 👨💻).
Comment utiliser l’API de GetResponse ?
GetResponse propose une API qui permet de faire les mêmes actions que sur le site web de l’outil marketing. Avec l’API, il est notamment possible de gérer des campagnes, les newsletters ou encore de collecter des statistiques.
L’adresse de l’API (endpoint) est https://api.getresponse.com/v3.
Il vous faudra un token d’autorisation pour pouvoir l’utiliser.
Comment obtenir une clé API GetResponse ?
Les utilisateurs de GetResponse peuvent créer une clé API qui leur permet d’interagir avec les différents outils de l’outil d’email marketing sur le site de GetResponse.
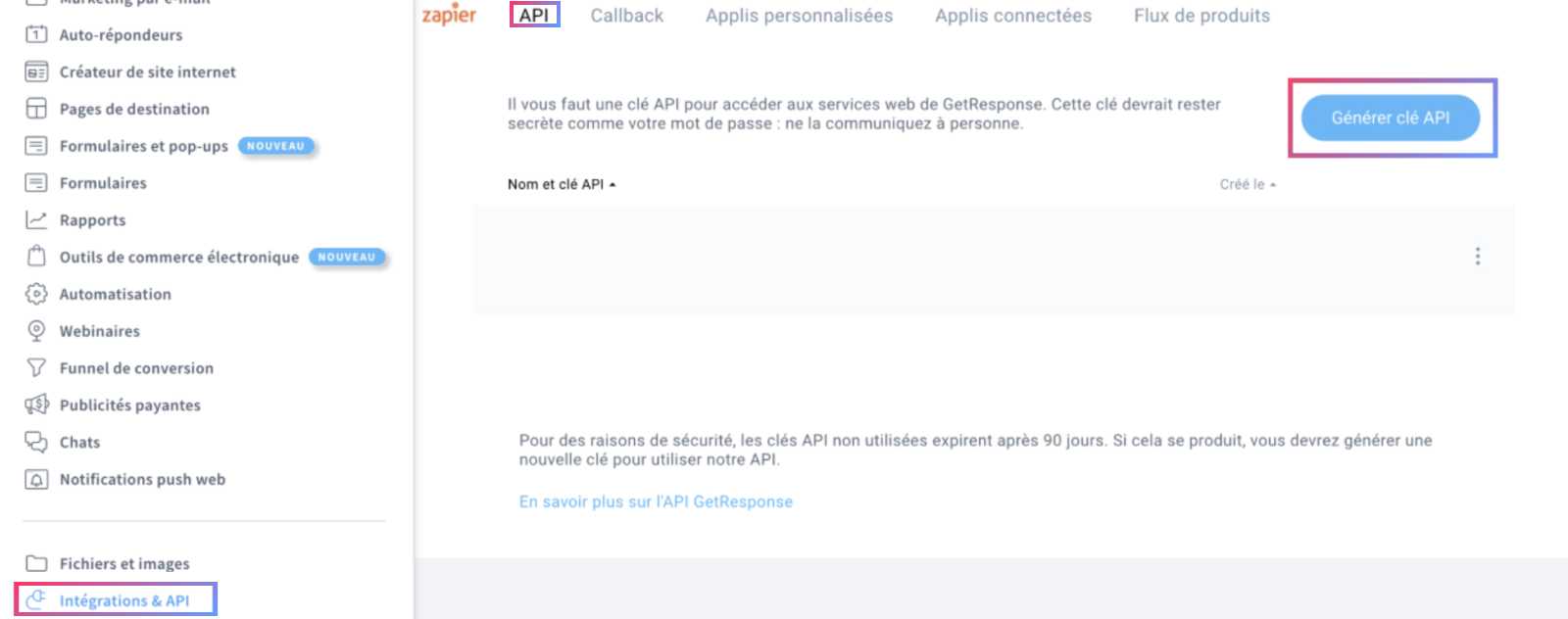
Dans les Outils, choisissez Intégrations & API puis API et cliquez sur le bouton Générer clé API.

GetResponse vous demande de donner un nom à la clé que vous allez créer et vous aurez ensuite accès votre clé API.
Vous devrez passer cette clé précédée par les mots clés api-key dans les headers de votre requête pour chaque interaction avec l’API de GetResponse.
"X-Auth-Token": `api-key ${VOTRE_CLE_API}`⚠️ Attention : vous ne voulez pas que votre clé API se retrouve dans votre front-end. Il n’y a pas de gestion de droits sur les clés API avec GetResponse.
Si quelqu’un récupère cette clé, cette personne aura accès à tous les outils GetResponse, elle pourra supprimer tous vos contacts, vos automatisations et tout ce que vous avez créez sur le site web ou encore envoyer des emails à vos contacts.
Il faut donc impérativement gérer ça coté back-end.
Si comme moi vous utilisez un site static, la JAMStack avec un site comme Gatsby qui sert uniquement de front, vous pouvez utiliser des fonctions cloud comme AWS Lambda, les fonctions serverless de Vercel ou Netlify.
Utiliser l’API de GetResponse vous permettra donc de créer des formulaires HTML complètement configurés pour s’adapter à votre site en plus de pouvoir faire des requêtes AJAX simples.
Comment récupérer l’ID de liste sur GetResponse ?
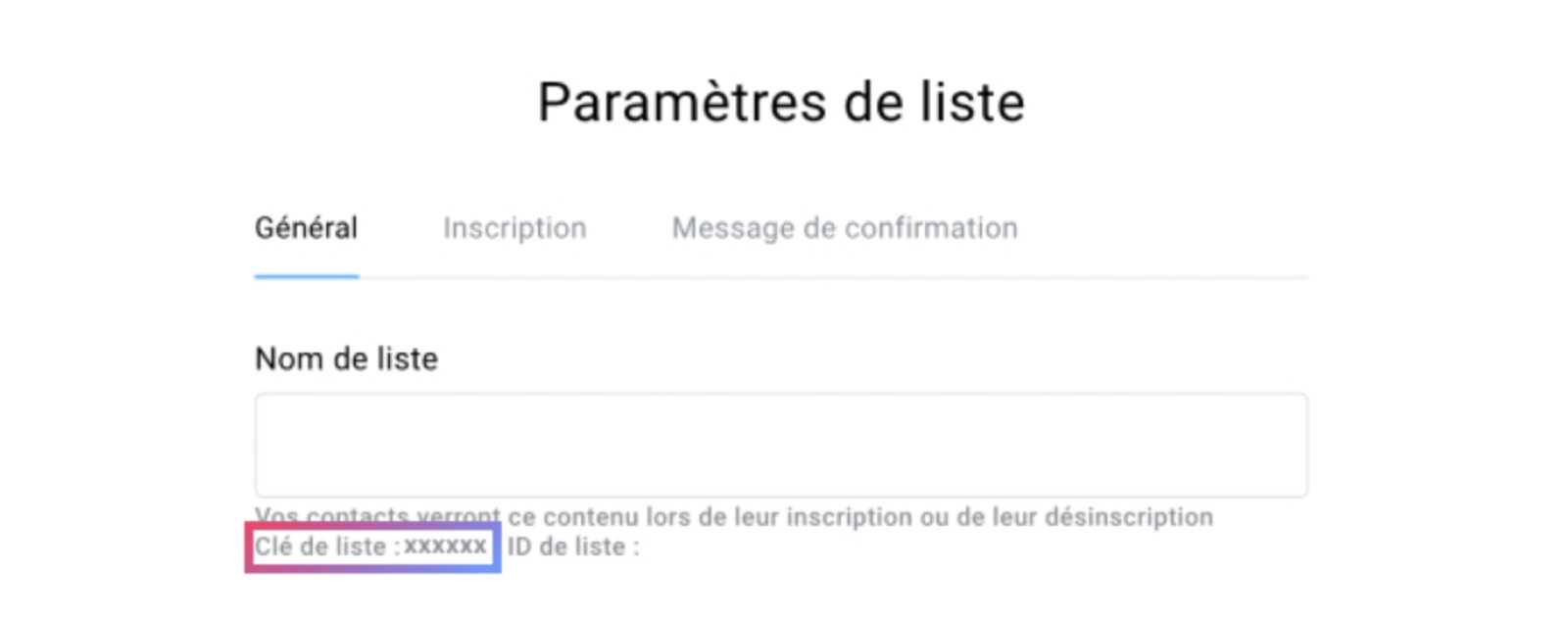
Sur GetResponse, l’ID de liste se trouve dans l’option d’une liste juste en dessous de son nom.
⚠️ Si vous voulez utiliser l’id de liste pour une requête API, c’est en faite la clé de la liste dont vous avez besoin et pas son ID.

Comment intégrer l’API de GetResponse sur un site ?
Voici une version simplifié du code que j’utilise pour interagir avec l’API de GetResponse.
Coté client :
J’ai une fonction JavaScript simple qui envoie une requête à ma fonction dans le cloud.
function(createContact) {
fetch('ENDPOINT_DE_VOTRE_API', {
method: 'POST',
body: JSON.stringify({
email: document.getElementById('email-input').value,
})
}).then(function(res) {
if (res.status === 200) { /* Succès ! */ }
}).catch(function(err) { /* Erreur :( */ });
}Avec un champs pour l’email et un pour le bouton qui trigger la fonction ci-dessus.
<input type="email" id="email-input" />
<input type="button" onClick="{createContact()}" />Coté serveur :
Coté serveur, j’ai toutes les données sensibles dans des variables d’environnement que je récupère dans ma fonction.
const API_URL = "https://api.getresponse.com/v3";
const API_KEY = "VOTRE_CLE_API";
const CAMPAIGN_ID = "VOTRE_TOKEN_DE_CAMPAGNE";
const handler = async (request, response) => {
const { email } = JSON.parse(request.body);
try {
const res = await fetch(`${API_URL}/contacts`, {
method: "POST",
headers: {
"Content-Type": "application/json",
"X-Auth-Token": `api-key ${API_KEY}`,
},
body: JSON.stringify({
campaign: {
campaignId: CAMPAIGN_ID,
},
email,
}),
});
if (res.status === 202) {
// Succès, la personne a été ajoutée à votre liste
response.status(200).json("success");
} else if (res.status === 409) {
// Contact with this email address already exists
// Code pour gérer les personnes déjà inscrites
}
} catch (err) {
// Code pour gérer les erreurs
}
};FAQ sur GetResponse
À quoi sert GetResponse ?
GetResponse est un outil pour le marketing par email. Le site propose de créer et envoyer des emails par newsletter ou bien en utilisant un auto-répondeur ou un système d’automatisation d’envois de mails. Il est aussi possible de créer des landing pages et des formulaires avec GetResponse.
Est-ce que GetResponse est gratuit ?
GetResponse propose un essai gratuit de 30 jours avec un nombre de contacts inférieur ou égal à 500.
Est-ce que GetResponse est bien pour les débutants ?
GetResponse convient aux débutants car son interface est facile d’utilisation. Les outils de création de pages internet et de formulaires drag’n’drop (glisser-déposer) permettent aux personnes avec pas ou peu de connaissances techniques de profiter pleinement des fonctionnalités de la plateforme.
Pourquoi utiliser GetResponse ?
GetResponse est un très bon outil d’email marketing pour les personnes qui ont une liste email d’au moins plusieurs centaines de personnes et qui veulent créer des flux d’automatisation mais qui n’ont pas beaucoup de connaissances techniques.
Pourquoi ne pas utiliser GetResponse ?
Les outils de création de formulaires et landing pages sont limités pour les personnes qui ont des besoins très spécifiques. Il existe également des alternatives à GetResponse qui sont utilisables gratuitement sans limite dans le temps tant qu’un nombre de contacts n’est pas atteint.
GetResponse sert-il seulement à envoyer des emails ?
Non, GetResponse sert aussi à créer des pages web et gérer le parcours utilisateur en plus de proposer des outils d’autorépondeurs, de création de newsletter et d’automatisation d’envois d’emails.
En quoi GetResponse est différent de Gmail ?
Gmail est gratuit et sert uniquement à recevoir et envoyer des emails. GetResponse est un outil marketing payant pour automatiser l’envois d’email, créer des campagnes d’email, analyser les statistiques d’ouverture ou encore de générer des pages et des formulaires web.
Quel est la différence entre MailChimp et GetResponse ?
MailChimp propose un essai gratuit sans limite dans le temps avec une limite de 2500 contact. MailChimp est plus cher et plus simple à l’utilisation. GetResponse est gratuit pendant 30 jours et avec 500 contacts au total maximum. GetResponse est moins cher et plus compliqué à l’utilisation.
Pourquoi je suis parti de MailChimp vers GetResponse ?
J’avais besoin d’une automatisation relativement complexe et GetResponse semblait mieux convenir à mes besoins que MailChimp.
Mon avis sur GetResponse
Voilà, vous savez maintenant comment configurer GetResponse pour avoir une intégration seamless sur votre site.
GetResponse reste un des meilleurs outils d’email marketing. Cette entreprise européenne propose un tarif très compétitifs par rapport aux autres autoresponders et ses outils sont dans les plus aboutis.
D’ailleurs vous pouvez essayer GetResponse gratuitement en utilisant ce mon lien d’affiliation !

Je m'appelle Thomas, et je code depuis plus de 20 ans. Depuis ma sortie de la première promotion de l'École 42, j'ai conçu et développé des centaines d'applications et de sites web. Sur ce blog, je partage avec vous les stratégies les plus efficaces pour maîtriser l'art de coder et progresser rapidement.
