Discutez avec d'autres (apprentis) développeurs, posez vos questions et progressez en rejoignant le discord de CommentCoder.
 Rejoignez le serveur Discord
Rejoignez le serveur DiscordVous voulez vous améliorer en CSS ? Le CSS est votre bête noire ? Vous ne comprennez rien au flexbox ?
Alors ces jeux CSS sont faits pour vous !
Le CSS est considéré comme étant un des langages les plus faciles à apprendre. Pour cette raison, beaucoup de développeurs se disent que c’est trop facile que pour prendre du temps à s’améliorer en CSS.
Pourtant, le CSS est très poussé et devenir meilleur dans ce langage vous permettra de réaliser des visuels et animations incroyables. Son apprentissage vous fera gagner enormément de temps sur le long terme.
J’ai donc rassembler les meilleurs jeux du web pour que vous puissiez vous progresser en CSS de manière ludique et amusante.
| # | Jeu pour apprendre le CSS | Sujet |
|---|---|---|
| 1. | Flexbox Froggy | Flexbox |
| 2. | Flexbox Defense | Flexbox |
| 3. | Knights of the Flexbox Table | Flexbox |
| 4. | Flex Box Adventure | Flexbox |
| 5. | Flexbox Zombies | Flexbox |
| 6. | Grid Garden | Grid |
| 7. | Grid Attack | Grid |
| 8. | CSS Diner | Général |
| 9. | Guess CSS | Général |
| 10. | CSS Speedrun | Général |
| 11. | CSS Challenges | Général |
| 12. | CSSBattle | Général |
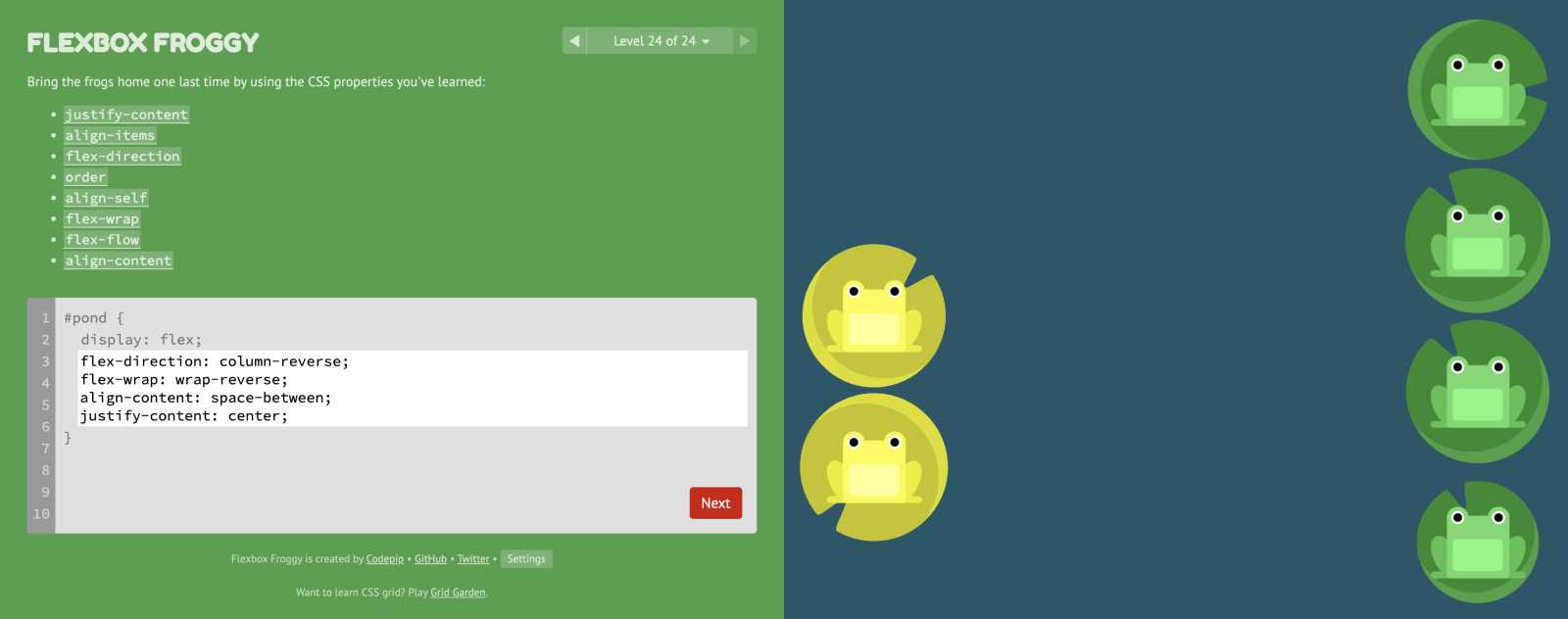
1. Flexbox froggy

Flexbox froggy est un jeu sur le web pour apprendre les propriétés flex. Il est composé d’une vingtaine de niveaux dans lesquels vou apprendrez à utiliser flex-wrap, flex-flow et à positionner vos éléments HTML avec align-items, justify-content, align-content, flex-direction, align-self.
Flexbox froggy est un des premiers jeux de résolution CSS auquel j’ai joué quand j’ai appris la propriété flex en CSS. Il m’a aidé dans ma compréhension de ces propriétés CSS essentielles.
Le code du jeu est disponible en open-source sur github.
Concrètement, le but du jeu est de placer la ou les grenouille(s) sur la feuille de nénuphar à l’aide de flex.
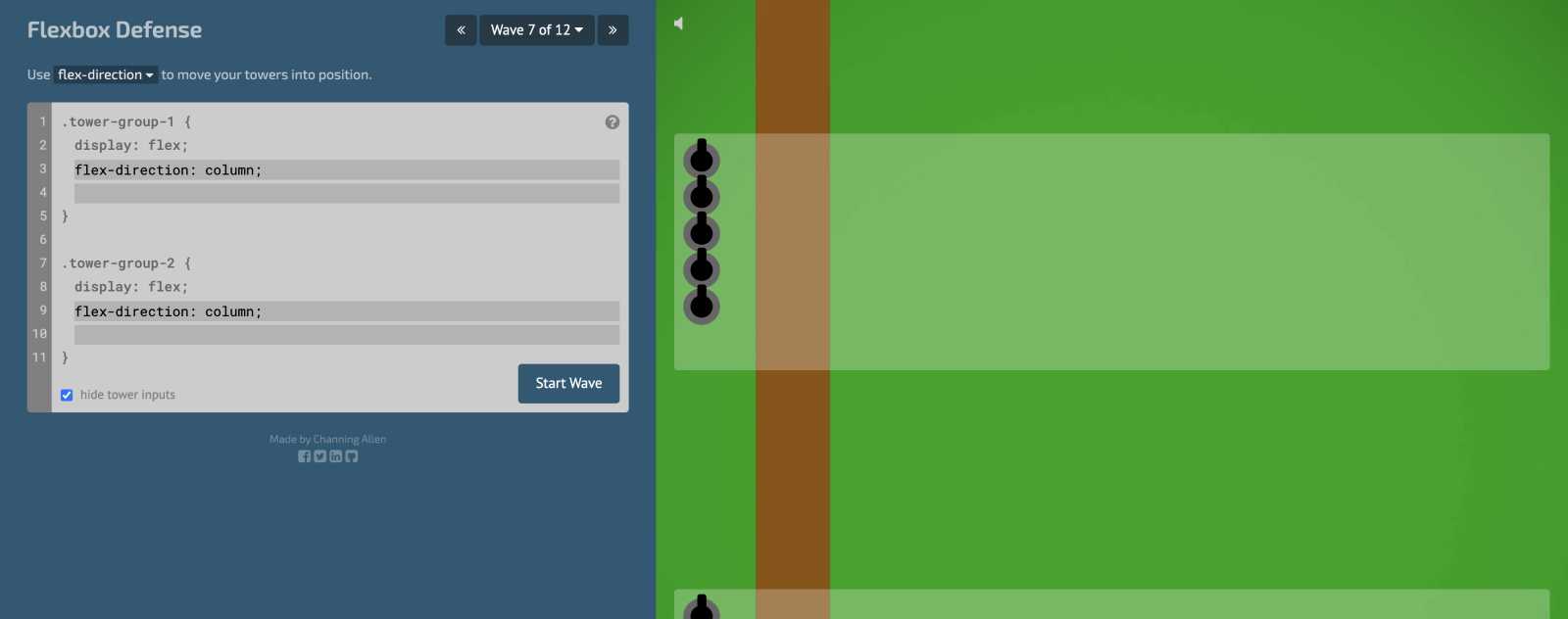
2. Flexbox defense

Flexbox Defense est un autre jeu pour apprendre la propriété flex en CSS. C’est un Tower Defense (TD) dans lequel il faut placer des tourelles avec du CSS pour éliminer toutes les vagues de sbires qui arrivent.
Le jeu comporte 12 niveaux et plusieurs réponses peuvent être correctes. Il couvre les propriétés flex : align-items, justify-content, flex-direction, align-self.
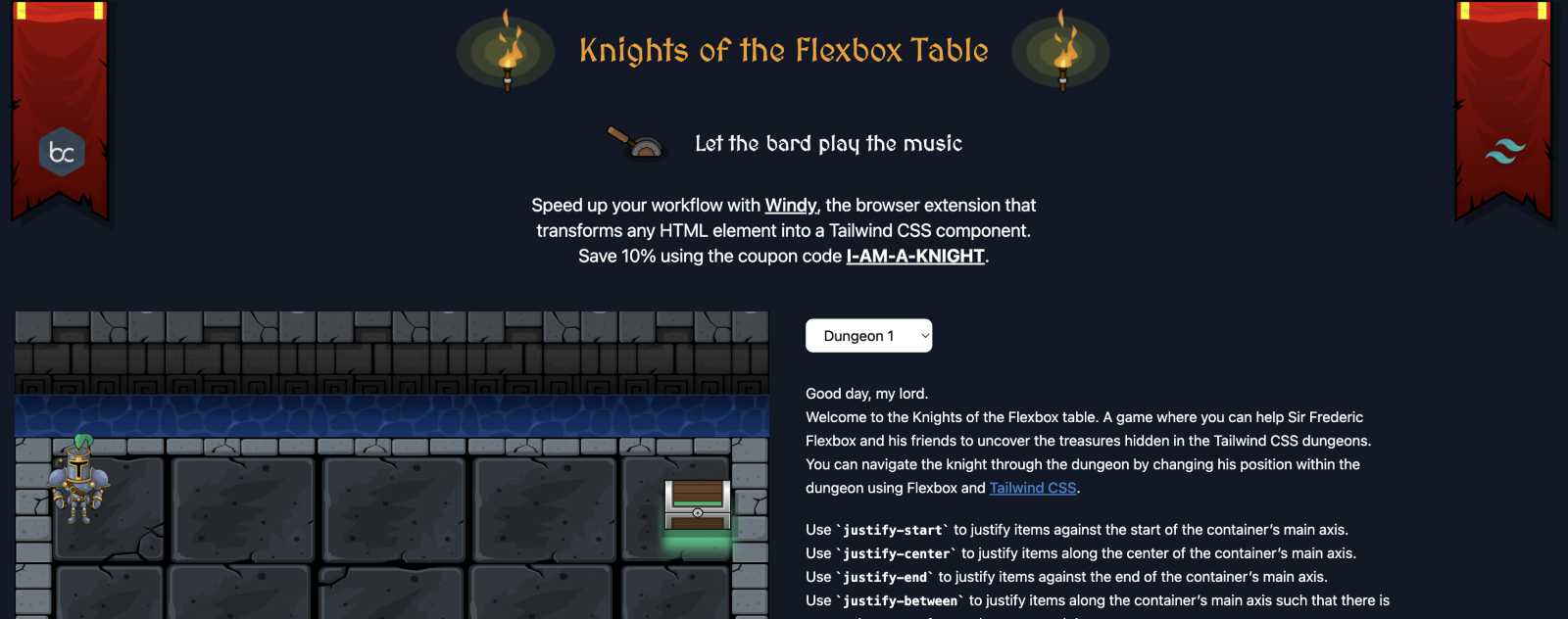
3. Knights of the Flexbox Table

Knights of the Flexbox Table est un jeu sur lequel vous pourrez entraîner vos compétences en CSS et plus particulièrement avec la propriété flex avec la bibliothèque Tailwind. Vous deverez utiliser les classes de Tailwind pour résoudre les différents challenges du site.
Le jeu comporte un total de 18 niveaux.
Jouer à Knights of the Flexbox Table
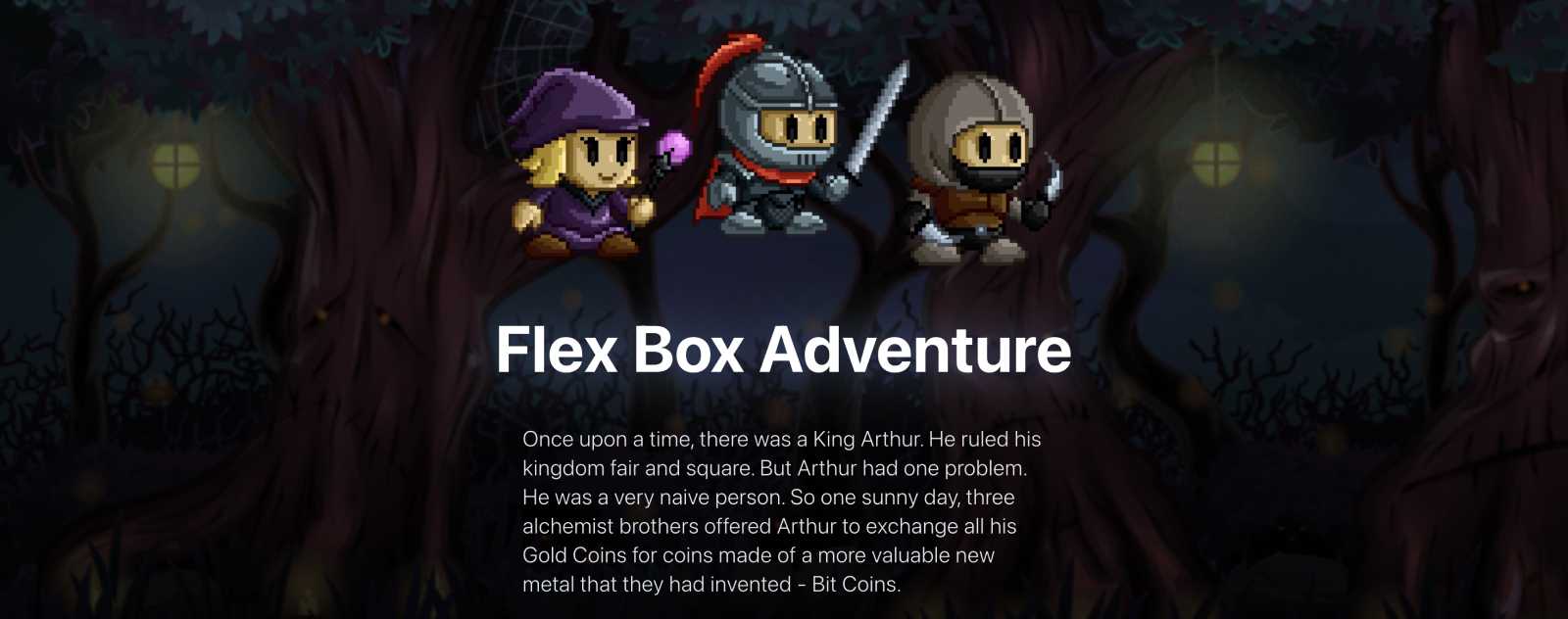
4. Flex Box Adventure

Flex Box Adventure est un jeu epic avec un univers de RPG sur lequel vous trouverez des défis et astuces pour vous améliorer en CSS. Le site comporte un total de 24 niveaux qui deviennent de plus en plus difficiles.
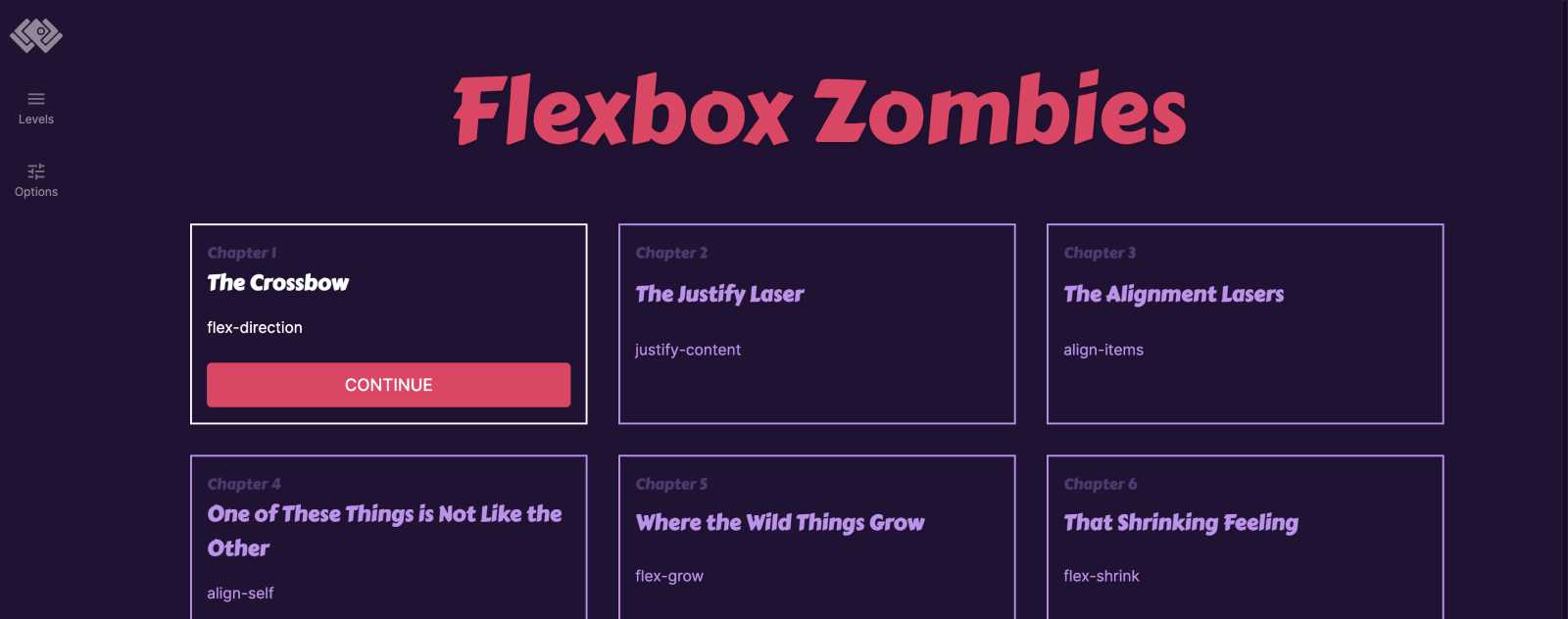
5. Flexbox zombies

Flexbox Zombies est un jeu avec un scénario et des dialogues pour rendre plus immersif votre apprentissage des flexbox. Il possède 12 chapitres, avec chacun jusqu’à 25 niveaux. Le jeu est listé à 179 dollars mais est en prix barré gratuit depuis des années 🤷.
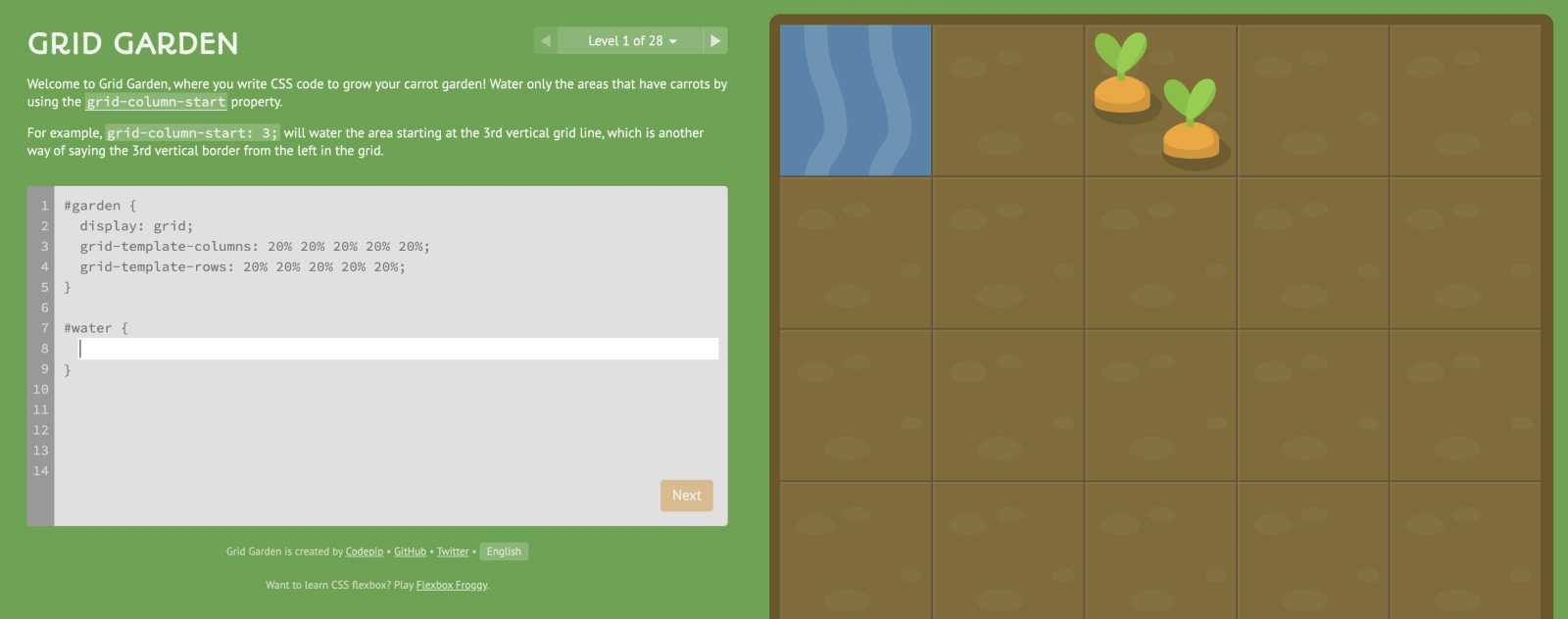
6. Grid garden

Grid garden est un jeu qui permet d’apprendre les Grid en CSS. Vous devez utiliser des grid pour vous assurer que toutes les carottes reçoivent de l’eau. Il comporte 28 niveaux pour s’exercer à un grand nombre d’options de grid !
Au programme, vous apprendrez comment fonctionne le layout avec grid mais aussi les différentes propriétés de grid : grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns, grid-template-rows ou encore grid-template.
7. Grid attack

Grid Attack est un jeu similaire à Flexbox Adventure. Les deux jeux ont été codés par la même personne est sont de même qualité. Le but du jeu est d’utiliser le grid en CSS pour modifier le terrain afin que les démons ne survivent pas.
Vous pourrez vous exercer sur 80 niveaux, ce qui vous donne de nombreuses options et le temps d’apprendre les différentes propriétés grid en CSS de manière ludique.
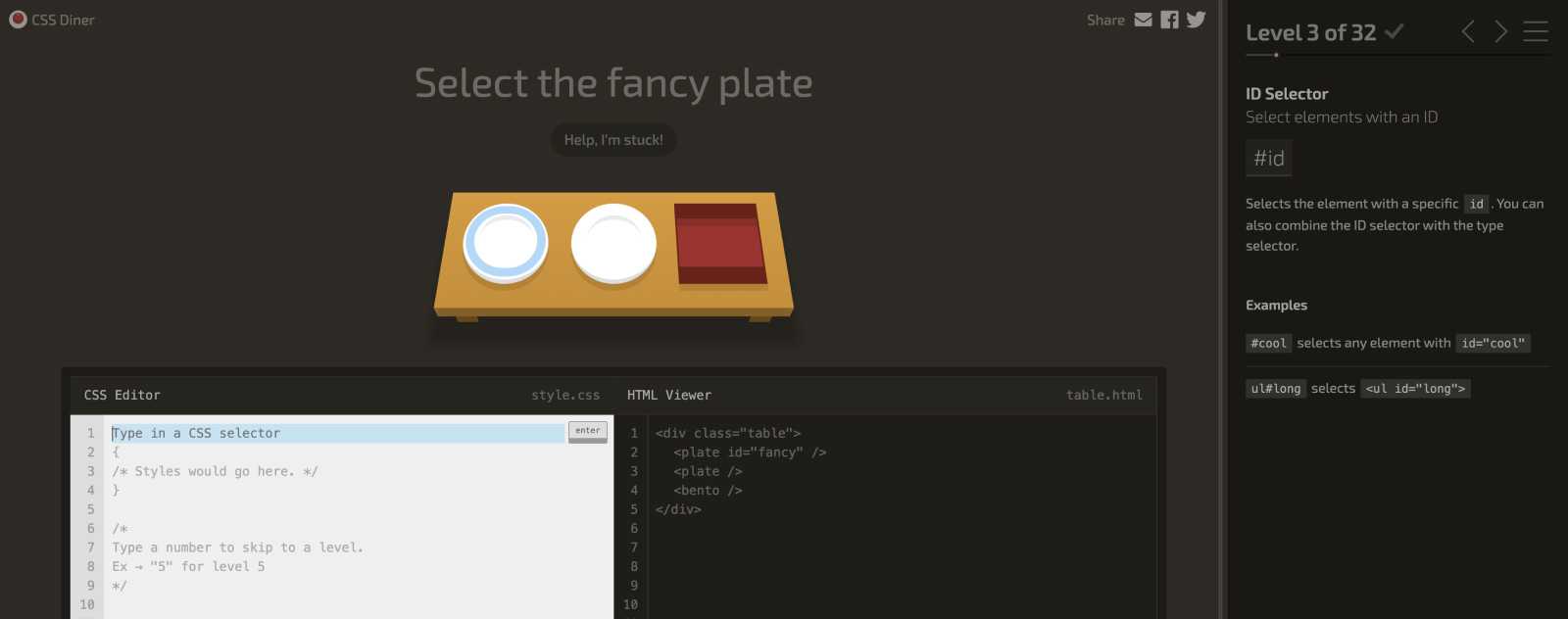
8. CSS Diner

CSS Diner est un jeu open-source sur lequel vous devrez séléctionner les bon éléments HTML en utilisant les selectors. Le jeu dispose de 32 niveaux et des jolies animations pour montrer quel sélecteur vous devriez cibler.
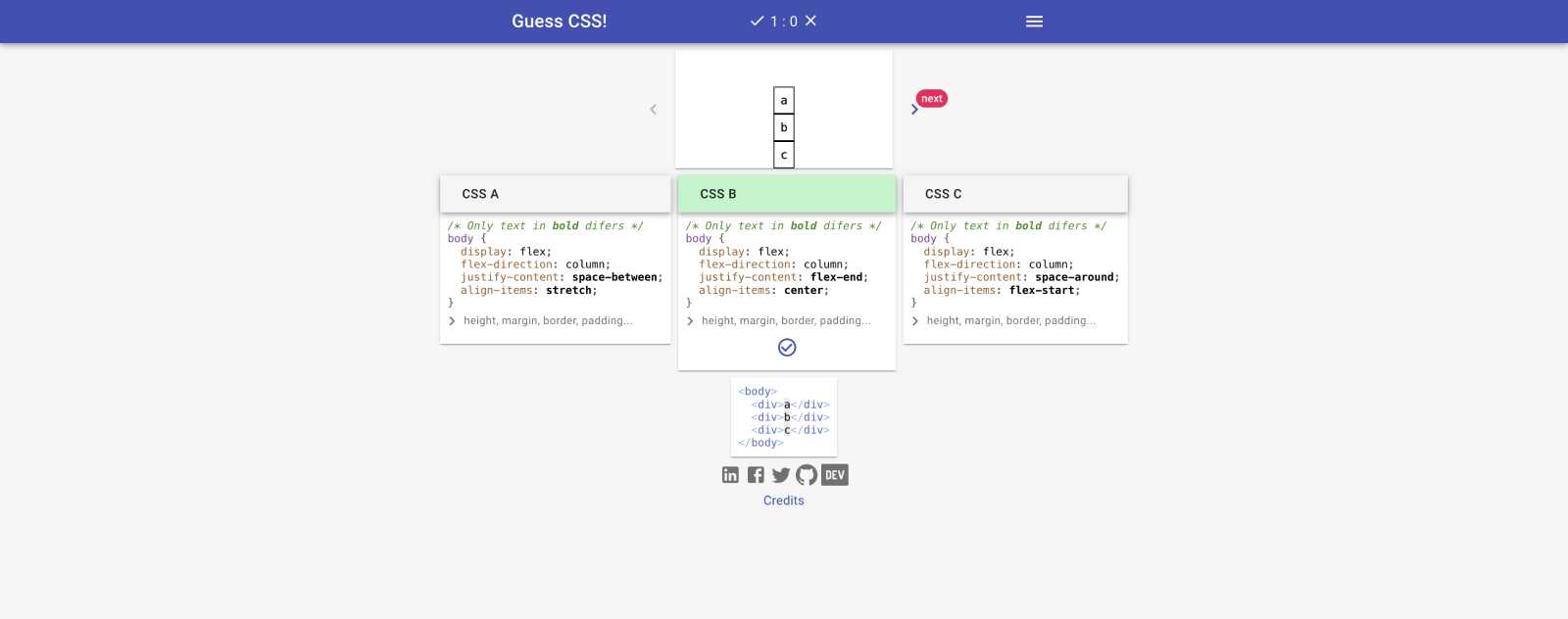
9. Guess CSS

Guess CSS est un questionnaire à choix multiples pour vous entraîner à utiliser les bonnes propriétés CSS. Un visuel est montré ainsi que les noeuds HTML et le but est de choisir la bonne réponse parmis 3 options.
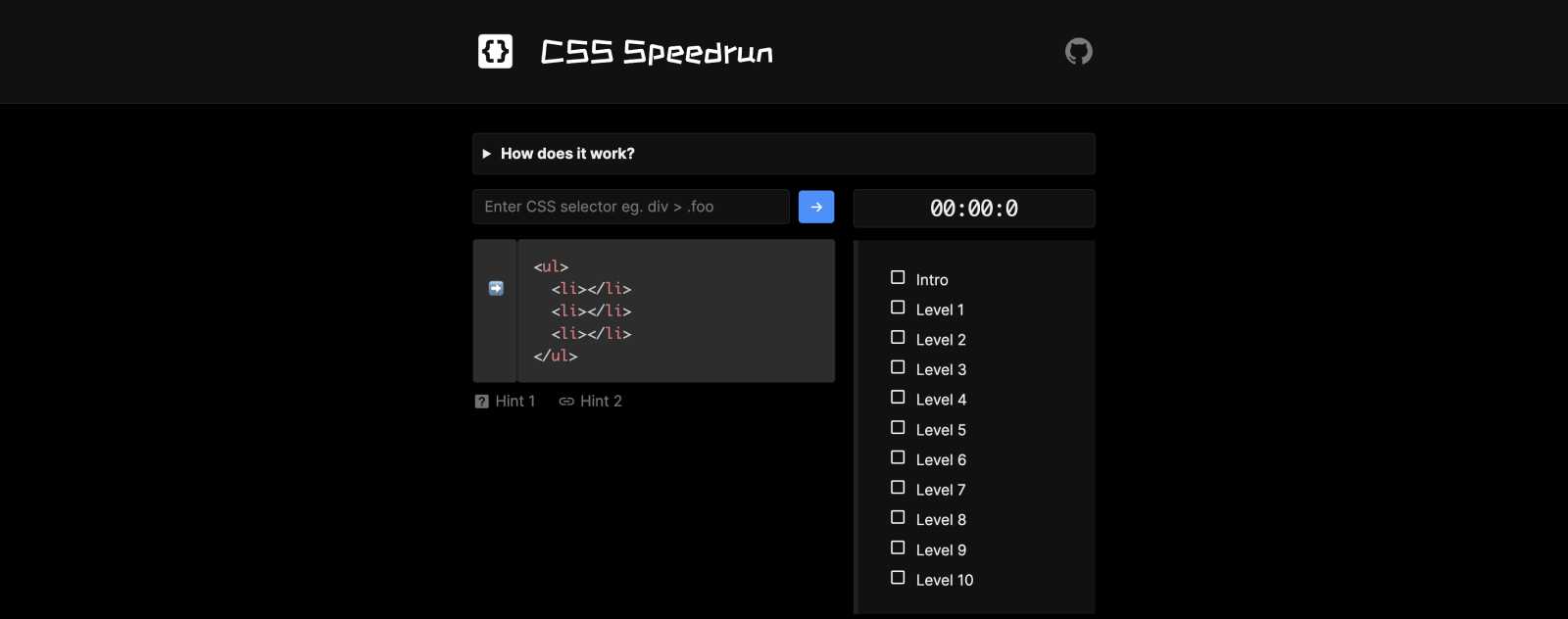
10. CSS Speedrun

CSS Speedrun est un jeu CSS qui a pour but d’écrire sélecteurs CSS spécifiques pour cibler les éléments mis en évidence avec une flèche. Comme son nom l’indique, un compteur de temps se met à tourner après l’introduction et il faut essayer de faire le meilleur temps possible.
Le jeu comporte 10 niveaux en plus de l’introduction.
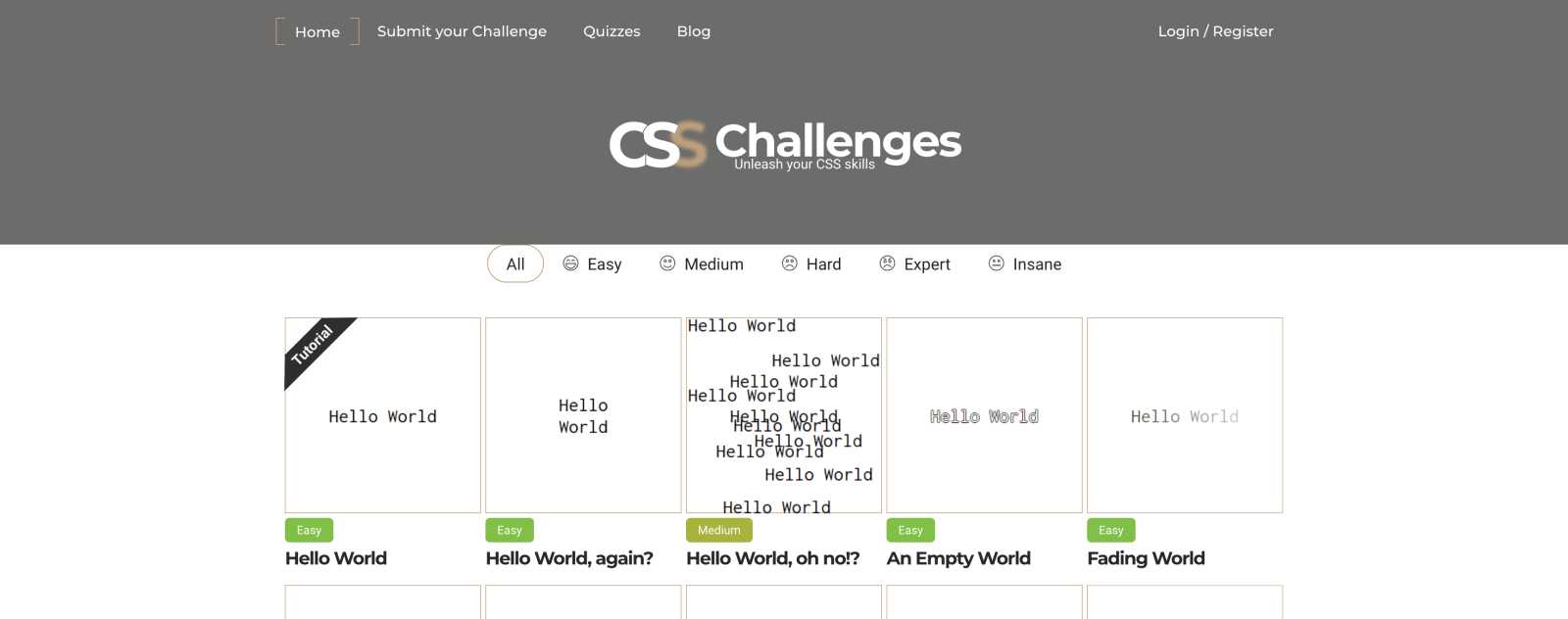
11. CSS Challenges

CSS Challenges est un site qui offre des moyens amusants et ludiques de mettre en pratique ses compétences en matière de CSS. Le site propose des défis CSS et des quiz. Pour les défis, il existe 5 niveaux de difficulté différents, allant de facile à “insane”.
Pour chaque défi, vous disposez d’une image d’aperçu et d’un ensemble de règles pour le reproduire, la règle principale pour tous les défis étant d’utiliser uniquement du CSS.
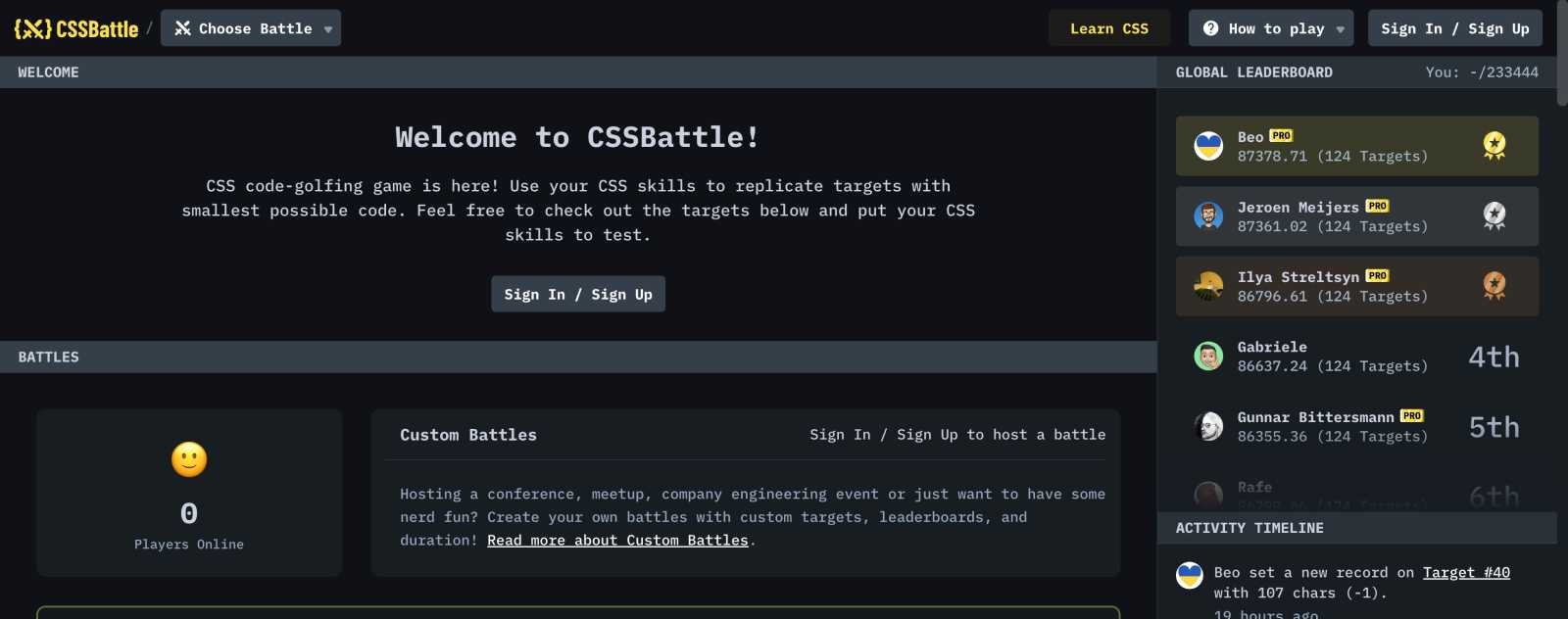
12. CSSBattle

CSSBattle est un jeu en ligne compétitif sur lequel les joueurs s’affrontent en résolvant des problèmes CSS. Des joueurs du monde entier tentent de reproduire visuellement les “targets” avec le moins de CSS possible. Remporter des points sert à se hisser en haut du classement.
Aller plus loin en CSS !
Vous connaissez maintenant les meilleurs jeux du net pour vous améliorer en CSS !
Prendre le temps de s’améliorer en CSS fait vraiment la différence sur le long terme dans une carrière de développeur qui touche de près ou de loin aux technologies web.
D’ailleurs, si vous voulez vous améliorer en HTML ou CSS, j’ai écrit un article sur les meilleurs livres HTML/CSS.

Je m'appelle Thomas, et je code depuis plus de 20 ans. Depuis ma sortie de la première promotion de l'École 42, j'ai conçu et développé des centaines d'applications et de sites web. Sur ce blog, je partage avec vous les stratégies les plus efficaces pour maîtriser l'art de coder et progresser rapidement.