Discutez avec d'autres (apprentis) développeurs, posez vos questions et progressez en rejoignant le discord de CommentCoder.
 Rejoignez le serveur Discord
Rejoignez le serveur DiscordComment apprendre le JavaScript en développant des projets simples ? Comment coder des mini projets en JavaScript ? Qu’est-ce qu’un débutant peut faire avec JavaScript pour progresser ? Vous voulez vous construire un portfolio mais vous n’avez pas d’idée de projet ?
Alors vous êtes au bon endroit !
Pour progresser en Javascript, vous devez vous exercer en réalisant des projets. C’est le meilleur moyen de vous améliorer en code, surtout si vous êtes débutant. En plus, ces projets constitueront votre portfolio qui vous permettront de vous créer plus d’opportunité en tant que développeur JS.
Dans cet article, je vous donne des exemples d’exercices pratiques pour tous les niveaux. Les premiers s’adressent aux débutants qui souhaitent apprendre le JavaScript et sont donc faciles à réaliser. On monte rapidement en niveau sur les derniers exemples de mini projets.
En programmant un plusieurs de ces exercices en JavaScript, vous serez capables :
- De montrer des projets concrets dans votre portfolio
- De manipuler des données en entrée (clavier, souris) comme en sortie (écran)
- De construire des interfaces utilisateurs simple sur web en html
Découvrons quelques exemples de projets et exercices destinés aux débutants en JavaScript.
1. Développer une TODO list en JavaScript

Une TODO list est un excellent premier mini projet pour commencer à se familiariser avec l’entrée de données et son affichage. En faisant une todo list, vous apprendrez, par exemple :
- Comment gérer et afficher différents elements en fonction de leur état
- Comment créer, récupérer, modifier et supprimer des objets en JavaScript
- Comment aller plus loin avec de la permanence de data localement en explorant
localStorage
Une TODO liste est un projet qui sera souvent repris en exemple quand vous apprendrez des frameworks ou libraires telles que react, react-native, vue.js, angular.js et d’autres. Faire ce projet en JS Vanilla et HTML a donc beaucoup de sens et facilitera votre apprentissage dans le futur.
Vous voulez en savoir plus sur React ? Alors lisez l’article Comment apprendre React en 2024 ?
2. Développer un Générateur de Citations en JavaScript
Créer un mini projet qui donne aléatoirement des citations de votre rappeur, auteur ou personnalité préférée vous semble fun ?
Alors profitez-en pour vous familiariser avec les tableaux et la fonction Math.random() en JavaScript en créant un générateur de citations.
- Dans un premier temps il vous faudra récolter les citations voulues, essayez de faire ça de manière intelligente en scrapant la data.
- Ensuite, vous devrez mettre ces citations dans un tableau pour pouvoir les exploiter.
- Finalement, vous construirez une UI pour afficher le contenu de manière aléatoire.
Pour vous inspirer, j’ai créé un bot qui génère des citations de Naval Ravikant en Python hébergé sur les Amazon Web Services et qui tweet tous les jours.
3. Développer un Calculateur d’IMC en JavaScript
Faire un petit calculateur peut également être un bon exercice pour les débutants JavaScript. La formule du calcul de l’IMC est simple :
const IMC = poids * taille ** 2;Avec le poids en kg, et la taille en m.
Il ne vous reste plus qu’à construire le formulaire d’entrée de donnée et une interface utilisateur en html pour afficher le résultat.
Pour aller plus loin, vous pouvez aussi afficher la catégorie d’Indice de Masse Corporelle dans laquelle votre utilisateur se trouve.
4. Développer un Convertisseur de devises en JavaScript
Dans le même genre que le calculateur d’IMC, le convertisseur de devises est un bon exercice très simple pour la base de votre portfolio github et vous faire la main en JS.
Vous aurez besoin du cours actuel, que vous pouvez entrer en dur dans votre code ou bien récupérer avec une API. Ensuite, avec le montant entré en input par l’utilisateur, vous afficherez le résultat de votre calcul pour obtenir la conversation de la devise choisie.
5. Développer une Calculatrice en JavaScript

Coder une bonne vieille calculatrice est une excellent exercice pratique pour améliorer vos compétences en JavaScript. Vous pourrez vous amuser sur le développement de l’interface graphique en HTML et CSS, puis ajoutez de l’intelligence avec JavaScript.
Commencez avec quelques opérateurs simples et des boutons de base pour gérer :
- L’addition
- La soustraction
- La multiplication
- La Division
Ensuite, vous pourrez prendre en compte les degrés, racines carrés et toutes les autres operations que vous voulez. Une calculatrice complète et aboutie est un excellent projet JavaScript pour progresser.
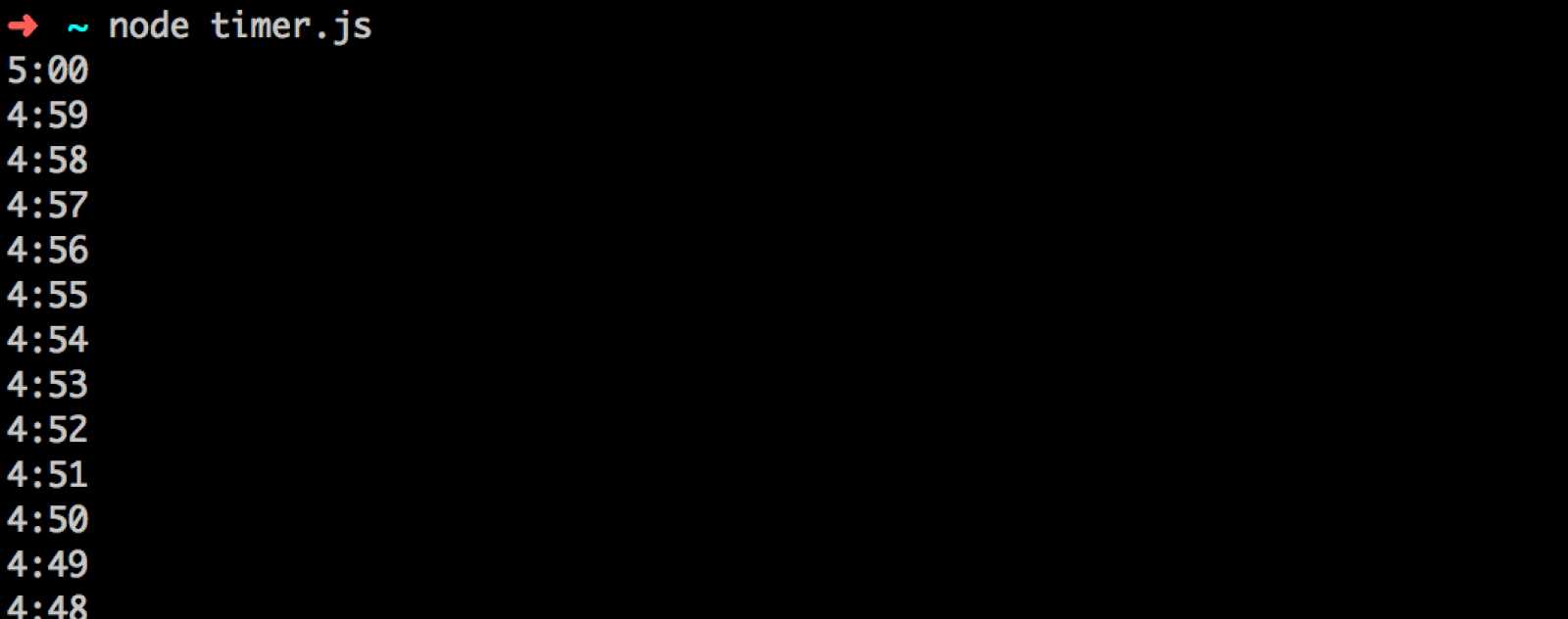
6. Développer un Compte à rebours en JavaScript
Manipuler les dates est une compétence qui vous sera utile au quotidien en tant que développeur JavaScript ou Web. Même si certaines libraires comme moment.js nous aident, vous serez amené à utiliser des dates dans vos différents projets. C’est pour ça que faire un petit chronomètre, un compte à rebours ou une horloge en JS vous familiarisera avec l’api de Date de JavaScript en plus des timeouts et intervals.

const departMinutes = 5;
let temps = departMinutes * 60;
setInterval(() => {
const minutes = Math.floor(temps / 60);
let secondes = temps % 60;
secondes = secondes < 10 ? "0" + secondes : secondes;
console.log(`${minutes}:${secondes}`);
temps = temps <= 0 ? 0 : temps - 1;
}, 1000);Vous voulez un exemple compte à rebours concret en JavaScript et HTML ? Vous en trouverez un dans mon article Comment faire un timer en JavaScript ?, code inclus !
7. Développer un Compteur de mots en JavaScript
Un compteur de mots permet de savoir combien il y a de mots dans un texte fourni par l’utilisateur. Cette fonctionnalité est très pratique quand vous voulez rédiger un article d’un certain nombre de mots minimums et des sites existent même dans le seul but de vous dire combien de mots votre texte contient. Ce projet vous apprendra comment manipuler les chaînes de caractères et comment se servir d’un compteur.
Dans les grandes lignes, vous voulez :
- un formulaire pour que l’utilisateur puisse entrer son texte
- un bouton pour valider le texte
- le résultat du nombre de mots présents dans le texte
Pour aller plus loin, vous pourrez aussi donner le nombre de lettres, le nombre de lignes, le nombre d’une même occurrence et bien d’autres choses.
8. Développer un Jeu de Pierre Papier Ciseaux en JavaScript

Saviez-vous que les ciseaux est le meilleur choix au jeu de pierre papier ciseaux ?
Non ?
C’est normal, ce n’est pas le cas.
Pour vous en rendre compte, vous pouvez coder votre propre jeu. L’ordinateur jouera une main au hasard parmi les 3 combinaisons et votre objectif sera de le battre. Trois boutons HTML et l’utilisation de Math.random() feront l’affaire.
Pour aller plus loin, vous pourrez ajouter un compteur de points, ajouter de l’intelligence à voter intelligence artificielle (plutôt que de l’aléatoire simple) et faire jouer deux ordinateurs entre eux.
9. Développer un clone de YouTube en JavaScript
Il est très simple d’intégrer une vidéo dans vos pages HTML, vous en avez peut-être deja vu dans mes articles. Mais il est aussi possible d’utiliser l’API de YouTube pour effectuer des recherches et présenter les résultats en HTML. Ce projet peut s’avérer un peu plus compliqué que les autres mais il sera parfait pour vous faire comprendre comment fonctionnent les API et comment effectuer des requêtes.
10. Développer un clone de Google Maps en JavaScript
Dans le même esprit que le clone de YouTube, Google fournit une API simple pour manipuler Google Maps. Vous pourrez vous amuser à afficher ce que vous voulez sur une map en fonction d’un tableau d’object JavaScript par exemple.
11. Développer un Bot en JavaScript
Un autre moyen d’apprendre Javascript avec des petits projets simples est de vous familiariser avec des libraires pour faire des bots. Vous pouvez facilement faire un bot qui exécute des tâches très simples et une dizaine de lignes de code. Par exemple, j’ai fait un Bot Discord en JavaScript avec la librairie discord.js sur lequel vous pouvez vous baser pour construire un bot plus complexe.
Où apprendre JavaScript en réalisant projets ?
JavaScript : la formation ULTIME - Udemy
Dans sa formation ultime en Javascript, Louis Nicolas Leuillet vous propose de réaliser 8 projets tout en vous expliquant les bases du JS. C’est la formation idéale si vous débutez et que vous avez besoin qu’on vous tienne un peu par la main.
20 Projets en JavaScript de - Udemy
Si vous cherchez des exercices corrigés en Javascript alors cette formation d’Enzo Ustariz est faite pour vous. Il vous accompagne dans la réalisation d’une vingtaine de projets allant de jeux comme le morpion à des projets visuels comme un lecteur audio ou vidéo.
Aller plus loin pour progresser encore plus avec d’autres projets en JavaScript
J’espère vous avoir inspiré à créer un ou plusieurs de ces projets en JavaScript.
La différence entre ne pas avoir de projets du tout dans son portfolio et avoir quelques petits projets est énorme. S’exercer et publier des projets dans votre temps libre est la preuve que vous avez la bonne mentalité pour apprendre à programmer et c’est exactement ce que les entreprises qui recrutent veulent voir ! J’en parle d’ailleurs dans mon article Comment devenir développeur Freelance.
Nos lecteurs ont aussi aimé :
- Les meilleurs livres pour apprendre Javascript en 2024
- Les meilleurs cours pour apprendre Javascript en 2024
- 35 méthodes essentielles dans ce Cheat Sheet Javascript
- Comment créer un Bot Discord en JS ?
- 9 idées de projets en Python pour débutants
- 8 idées de projets pour progresser en PHP
- 5 idées de projets pour progresser en Java

Je m'appelle Thomas, et je code depuis plus de 20 ans. Depuis ma sortie de la première promotion de l'École 42, j'ai conçu et développé des centaines d'applications et de sites web. Sur ce blog, je partage avec vous les stratégies les plus efficaces pour maîtriser l'art de coder et progresser rapidement.
