Qu'est-ce que le développement front-end ?

Le développement front-end désigne le fait de créer la partie visuelle d’une application web ou mobile avec laquelle les utilisateurs vont intéragir. Trois technologies sont utilisées niveau front-end : HTML, CSS et JS. En 2023, on utilise des bibliothèques et frameworks pour coder des front-end.
💡 Vous vous demandez ce que sont des bibliothèques et des frameworks ? J’ai écrit un article pour tout vous expliquer sur les frameworks et libraires en JavaScript.
Qu’est-ce que le front-end ?
Le terme front-end en informatique désigne la partie graphique d’un site web ou d’une application mobile. Le terme “front-end” peut aussi être utilisé pour parler du développeur qui code cette partie de l’application.
Qu’est-ce que le HTML ?
Le HTML ou HyperText Markup Langage est un langage de balisage qui permet d’organiser une page web. C’est avec cette technologie qu’on crée le squelette des pages HTML ainsi que les liens, le texte et les images qui composent une page.
Qu’est-ce que le CSS ?
Le CSS ou Cascading Style Sheets est un langage qui permet d’ajouter du style à des pages HTML. Le CSS permet de modifier les éléments qui composent une page web pour la rendre plus intéressante visuellement.
Qu’est-ce que le JavaScript ?
Le JavaScript est un langage de programmation qui permet de rendre dynamiques les pages HTML. Il permet de créer de l’intelligence sur une page web et d’en modifier le comportement. Le JS est un des langages les plus populaire et permet de développer un grand nombre de projets.
Quel framework frontend choisir ?
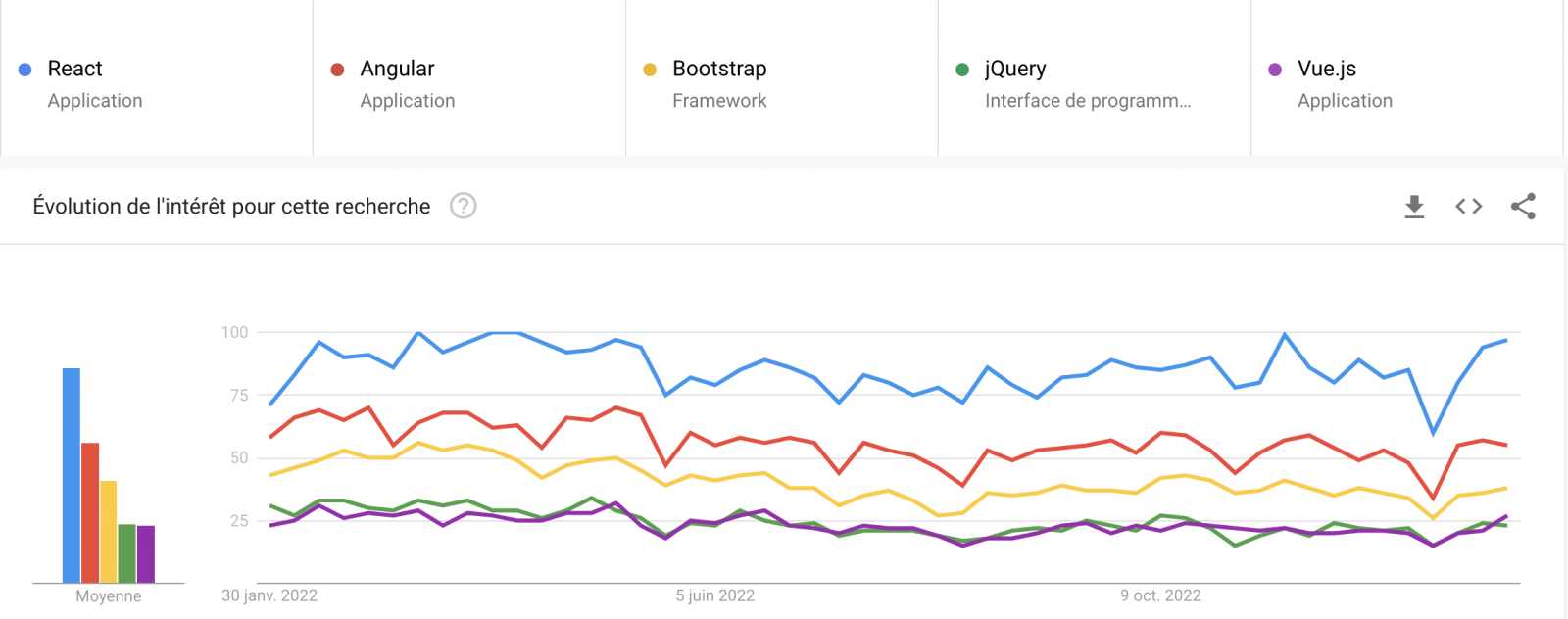
En 2023, le framework frontend le plus populaire est React.js. React a été développé par des ingénieurs chez Facebook (meta) et est la technologie front-end la plus populaire depuis des années. D’autres bons choix sont Angular, AngularJS, Vue.js, Boostrap et jQuery.
💡 Vous voulez en apprendre plus sur React et pourquoi vous devriez l’apprendre si vous devenez développeur front-end en 2023 ? Alors je vous conseille la lecture de mon article Apprendre ReactJS.
Voici un comparatifs de la popularité des différents frameworks utilisés par les développeurs front-end, comme vous pouvez le voir React est loin devant les autres.

C’est quoi une application front-end ?
Une application front-end est la partie du code avec laquelle l’utilisateur intéragit. Le front-end affiche l’interface, prend en charge les inputs utilisateur et communique avec l’application back-end si besoin. Les technologies front-end sont HTML, CSS et JavaScript.
C’est quoi front-end et back-end ?
Le front-end est la partie de l’application que les utilisateurs voient et avec laquelle ils peuvent intéragir. Ce sont les sites web et les applications mobiles.
Le back-end est ce qui permet le fonctionnement de l’application. C’est la partie serveur qui traîte les données, fait les calculs et envoie les informations donc le front-end a besoin.
Quelle est la différence entre développement back-end et frontend ?
Le développement front-end est basé sur les technologies HTML, CSS et JavaScript alors qu’on peut utiliser presque tous les langages de programmation pour développer une application back-end. Les langages backend les plus utilisés sont PHP, Java, JavaScript, Python, Ruby, Go, Rust et C#.
Quels sont les technologies front-end ?
Les technologies front-end sont l’HTML, le CSS et le JavaScript. Les développeurs front-end utilisent les biliothèques et frameworks pour les aider dans la création d’applications. Les technologies React, Angular, Bootstrap, jQuery et Vue.js sont les plus utilisées.
Quel est le meilleur frontend ?
En plus des 3 technologies front-end de bases qui sont HTML, CSS, JS, les technologies frontend les plus utilisées en 2023 sont :
- ReactJS
- Angular et AngularJS
- BootStrap
- jQuery
- VueJS
- Svelte
- TypeScript
Pourquoi devenir développeur front-end ?
Devenir développeur front-end est un très bon choix si vous vous intéressez aux interfaces graphiques et à l’experience utilisateur. En tant que développeur front-end vous serez capable de créer des applications web et mobiles pour concevoir tous types de projets.
Comment devenir un développeur front-end ?
Le développement frontend s’apprend en autodidacte, en participant à des bootcamps ou à l’école.
Il existe de nombreuses ressources pour apprendre le développement front-end gratuitement sur internet. La première étape est d’apprendre HTML, CSS et JS et puis de choisir un framework.
Quels langages doit maîtriser un développeur front-end ?
Le développeur front-end doit connaître et maîtriser les langages HTML, CSS et JavaScript ainsi qu’un ou plusieurs frameworks ou biliothèques front comme ReactJS, AngularJS, Vue.js, Bootstrap ou Svelte.
Quel est le rôle d’un développeur front-end ?
Le rôle du développeur front-end est de créer des applications web ou mobile pour lui-même, l’entreprise dans laquelle il travaille ou pour des clients. Les codeurs front doivent s’assurer que le l’application frontend est facile à utiliser, visuellement plaisante, accessible et sans bugs.
Quels sont les types d’emplois disponibles pour les développeurs front-end ?
Le développeur peut front-end travailler sur de nombreux types de projets et positions différentes. Il commence souvent en CDI avec la position de développeur junior. Avec le temps il pourra devenir freelance ou monter les échelons de l’entreprise pour devenir manager, lead developer voire CTO.
💡 Vous souhaitez devenir développeur freelance ? Alors vous aimerez sûrement mon article Comment devenir développeur freelance ?.

Je m'appelle Thomas, et je code depuis plus de 20 ans. Depuis ma sortie de la première promotion de l'École 42, j'ai conçu et développé des centaines d'applications et de sites web. Sur ce blog, je partage avec vous les stratégies les plus efficaces pour maîtriser l'art de coder et progresser rapidement.